How to Read 2-d Map in R
Making maps with R
Prerequisites
- This chapter requires the following packages that nosotros accept already been using:
- In addition, it uses the post-obit visualization packages (too install shiny if you want to develop interactive mapping applications):
Introduction
A satisfying and important attribute of geographic research is communicating the results. Map making — the fine art of cartography — is an ancient skill that involves communication, intuition, and an element of creativity. Static mapping in R is straightforward with the plot() function, as nosotros saw in Department 2.2.3. It is possible to create advanced maps using base R methods (Murrell 2016). The focus of this affiliate, however, is cartography with defended map-making packages. When learning a new skill, it makes sense to gain depth-of-knowledge in one area before branching out. Map making is no exception, hence this chapter'due south coverage of i parcel (tmap) in depth rather than many superficially.
In addition to being fun and creative, cartography too has important practical applications. A carefully crafted map can exist the all-time way of communicating the results of your piece of work, but poorly designed maps can leave a bad impression. Common design bug include poor placement, size and readability of text and careless selection of colors, as outlined in the style guide of the Periodical of Maps. Furthermore, poor map making tin hinder the communication of results (Brewer 2015):
Apprentice-looking maps tin can undermine your audience's power to sympathise important information and weaken the presentation of a professional information investigation.
Maps accept been used for several thousand years for a wide variety of purposes. Historic examples include maps of buildings and land buying in the Old Babylonian dynasty more than 3000 years agone and Ptolemy's world map in his masterpiece Geography nearly 2000 years agone (Talbert 2014).
Map making has historically been an activity undertaken just by, or on behalf of, the elite. This has changed with the emergence of open up source mapping software such as the R package tmap and the 'print composer' in QGIS which enable anyone to brand high-quality maps, enabling 'citizen science'. Maps are besides often the best way to nowadays the findings of geocomputational inquiry in a mode that is attainable. Map making is therefore a disquisitional part of geocomputation and its emphasis not only on describing, only too irresolute the world.
This chapter shows how to make a wide range of maps. The side by side section covers a range of static maps, including artful considerations, facets and inset maps. Sections 9.3 to nine.v cover animated and interactive maps (including web maps and mapping applications). Finally, Section 9.vi covers a range of alternative map-making packages including ggplot2 and cartogram.
Static maps
Static maps are the most common type of visual output from geocomputation. Standard formats include .png and .pdf for raster and vector outputs respectively. Initially, static maps were the only type of maps that R could produce. Things advanced with the release of sp (see Pebesma and Bivand 2005) and many techniques for map making have been adult since then. Notwithstanding, despite the innovation of interactive mapping, static plotting was still the emphasis of geographic data visualisation in R a decade afterwards (Cheshire and Lovelace 2015).
The generic plot() role is often the fastest fashion to create static maps from vector and raster spatial objects (encounter sections 2.2.three and two.three.3). Sometimes, simplicity and speed are priorities, specially during the development phase of a projection, and this is where plot() excels. The base R approach is too extensible, with plot() offering dozens of arguments. Another approach is the grid bundle which allows low level control of static maps, as illustrated in Chapter fourteen of Murrell (2016). This section focuses on tmap and emphasizes the important aesthetic and layout options.
tmap is a powerful and flexible map-making packet with sensible defaults. Information technology has a curtailed syntax that allows for the creation of attractive maps with minimal code which will be familiar to ggplot2 users. It also has the unique capability to generate static and interactive maps using the same lawmaking via tmap_mode(). Finally, information technology accepts a wider range of spatial classes (including raster objects) than alternatives such as ggplot2 (see the vignettes tmap-getstarted and tmap-changes-v2, as well equally Tennekes (2018), for further documentation).
tmap basics
Like ggplot2, tmap is based on the thought of a 'grammar of graphics' (Wilkinson and Wills 2005). This involves a separation betwixt the input data and the aesthetics (how information are visualised): each input dataset tin be 'mapped' in a range of dissimilar ways including location on the map (defined by data's geometry), colour, and other visual variables. The basic building cake is tm_shape() (which defines input data, raster and vector objects), followed by one or more layer elements such equally tm_fill() and tm_dots(). This layering is demonstrated in the chunk below, which generates the maps presented in Figure 9.1:

FIGURE 9.one: New Zealand's shape plotted with fill up (left), edge (center) and fill up and border (correct) layers added using tmap functions.
The object passed to tm_shape() in this case is nz, an sf object representing the regions of New Zealand (see Section 2.2.ane for more on sf objects). Layers are added to represent nz visually, with tm_fill() and tm_borders() creating shaded areas (left console) and border outlines (middle panel) in Figure 9.1, respectively.
This is an intuitive arroyo to map making: the common task of adding new layers is undertaken past the addition operator +, followed by tm_*(). The asterisk (*) refers to a wide range of layer types which have self-explanatory names including fill, borders (demonstrated to a higher place), bubbles, text and raster (run across help("tmap-chemical element") for a full list). This layering is illustrated in the right panel of Figure 9.1, the effect of adding a border on tiptop of the fill layer.
qtm() is a handy function to create quick thematic maps (hence the snappy proper name). It is concise and provides a good default visualization in many cases: qtm(nz), for example, is equivalent to tm_shape(nz) + tm_fill() + tm_borders(). Further, layers can be added concisely using multiple qtm() calls, such as qtm(nz) + qtm(nz_height). The disadvantage is that it makes aesthetics of individual layers harder to control, explaining why we avoid education information technology in this chapter.
Map objects
A useful feature of tmap is its ability to store objects representing maps. The code chunk beneath demonstrates this past saving the last plot in Figure 9.1 as an object of grade tmap (note the utilise of tm_polygons() which condenses tm_fill() + tm_borders() into a single function):
map_nz can exist plotted later, for example by adding boosted layers (as shown below) or simply running map_nz in the panel, which is equivalent to impress(map_nz).
New shapes can be added with + tm_shape(new_obj). In this case new_obj represents a new spatial object to be plotted on top of preceding layers. When a new shape is added in this style, all subsequent aesthetic functions refer to it, until another new shape is added. This syntax allows the cosmos of maps with multiple shapes and layers, as illustrated in the side by side lawmaking chunk which uses the function tm_raster() to plot a raster layer (with blastoff prepare to brand the layer semi-transparent):
Building on the previously created map_nz object, the preceding code creates a new map object map_nz1 that contains another shape (nz_elev) representing boilerplate elevation beyond New Zealand (see Figure ix.2, left). More shapes and layers can exist added, as illustrated in the code clamper below which creates nz_water, representing New Zealand'due south territorial waters, and adds the resulting lines to an existing map object.
In that location is no limit to the number of layers or shapes that tin can exist added to tmap objects. The same shape can even be used multiple times. The final map illustrated in Figure 9.two is created by adding a layer representing loftier points (stored in the object nz_height) onto the previously created map_nz2 object with tm_dots() (see ?tm_dots and ?tm_bubbles for details on tmap's point plotting functions). The resulting map, which has iv layers, is illustrated in the correct-mitt panel of Figure nine.2:
A useful and fiddling known feature of tmap is that multiple map objects tin be arranged in a single 'metaplot' with tmap_arrange(). This is demonstrated in the lawmaking chunk below which plots map_nz1 to map_nz3, resulting in Figure nine.2.

Figure nine.two: Maps with additional layers added to the final map of Effigy 8.ane.
More elements can also be added with the + operator. Artful settings, however, are controlled by arguments to layer functions.
Aesthetics
The plots in the previous section demonstrate tmap's default artful settings. Gray shades are used for tm_fill() and tm_bubbles() layers and a continuous black line is used to represent lines created with tm_lines(). Of course, these default values and other aesthetics can exist overridden. The purpose of this section is to show how.
In that location are two main types of map aesthetics: those that modify with the information and those that are abiding. Unlike ggplot2, which uses the helper function aes() to represent variable aesthetics, tmap accepts aesthetic arguments directly. To map a variable to an artful, laissez passer its column name to the respective argument, and to gear up a fixed aesthetic, pass the desired value instead.42 The most normally used aesthetics for fill and border layers include colour, transparency, line width and line type, set with col, alpha, lwd, and lty arguments, respectively. The impact of setting these with fixed values is illustrated in Figure 9.three.

Figure 9.iii: The impact of changing commonly used fill and border aesthetics to fixed values.
Like base R plots, arguments defining aesthetics can also receive values that vary. Dissimilar the base R lawmaking below (which generates the left panel in Effigy 9.four), tmap artful arguments will not accept a numeric vector:
plot ( st_geometry ( nz ), col = nz $ Land_area ) # works tm_shape ( nz ) + tm_fill (col = nz $ Land_area ) # fails #> Fault: Fill argument neither colors nor valid variable name(southward) Instead col (and other aesthetics that can vary such as lwd for line layers and size for signal layers) requires a character string naming an attribute associated with the geometry to be plotted. Thus, one would achieve the desired result every bit follows (plotted in the right-paw console of Figure nine.four):


FIGURE ix.4: Comparison of base of operations (left) and tmap (correct) handling of a numeric colour field.
An important argument in functions defining aesthetic layers such as tm_fill() is title, which sets the title of the associated legend. The post-obit lawmaking chunk demonstrates this functionality by providing a more attractive proper name than the variable proper name Land_area (note the use of expression() to create superscript text):
Color settings
Color settings are an important part of map design. They can have a major affect on how spatial variability is portrayed every bit illustrated in Figure 9.5. This shows 4 ways of coloring regions in New Zealand depending on median income, from left to right (and demonstrated in the lawmaking chunk below):
- The default setting uses 'pretty' breaks, described in the next paragraph
-
breaksallows you to manually set the breaks -
northsets the number of bins into which numeric variables are categorized -
palettedefines the color scheme, for exampleBuGn

FIGURE nine.5: Analogy of settings that affect colour settings. The results evidence (from left to right): default settings, manual breaks, n breaks, and the touch on of changing the palette.
Another mode to change color settings is by altering colour suspension (or bin) settings. In improver to manually setting breaks tmap allows users to specify algorithms to automatically create breaks with the fashion statement. Here are 6 of the most useful break styles:
-
style = "pretty", the default setting, rounds breaks into whole numbers where possible and spaces them evenly; -
manner = "equal"divides input values into bins of equal range and is advisable for variables with a uniform distribution (not recommended for variables with a skewed distribution as the resulting map may end-up having little color diverseness); -
way = "quantile"ensures the same number of observations fall into each category (with the potential downside that bin ranges can vary widely); -
fashion = "jenks"identifies groups of like values in the data and maximizes the differences betwixt categories; -
fashion = "cont"(and"order") present a big number of colors over continuous color fields and are particularly suited for continuous rasters ("order"can aid visualize skewed distributions); -
mode = "cat"was designed to stand for categorical values and assures that each category receives a unique colour.

Effigy 9.6: Illustration of unlike binning methods ready using the style argument in tmap.
Although way is an argument of tmap functions, in fact information technology originates equally an argument in classInt::classIntervals() — see the help folio of this function for details.
Palettes define the color ranges associated with the bins and determined by the breaks, n, and style arguments described above. The default color palette is specified in tm_layout() (run across Section 9.two.five to learn more); nevertheless, information technology could exist speedily changed using the palette argument. It expects a vector of colors or a new color palette proper noun, which can exist selected interactively with tmaptools::palette_explorer(). You can add together a - equally prefix to contrary the palette order.
There are three main groups of color palettes: chiselled, sequential and diverging (Figure 9.7), and each of them serves a unlike purpose. Categorical palettes consist of easily distinguishable colors and are nearly advisable for chiselled data without any particular club such equally country names or country cover classes. Colors should exist intuitive: rivers should be blue, for example, and pastures light-green. Avoid too many categories: maps with large legends and many colors can be uninterpretable.43
The 2nd group is sequential palettes. These follow a gradient, for instance from lite to dark colors (light colors tend to stand for lower values), and are appropriate for continuous (numeric) variables. Sequential palettes can be single (Blues go from light to dark bluish, for example) or multi-color/hue (YlOrBr is gradient from light xanthous to chocolate-brown via orange, for example), as demonstrated in the code chunk beneath — output not shown, run the code yourself to run across the results!
The last grouping, diverging palettes, typically range between 3 distinct colors (purple-white-green in Figure nine.7) and are usually created past joining two single-color sequential palettes with the darker colors at each stop. Their main purpose is to visualize the departure from an important reference betoken, e.g., a certain temperature, the median household income or the mean probability for a drought event. The reference bespeak's value can be adapted in tmap using the midpoint statement.

Figure 9.7: Examples of categorical, sequential and diverging palettes.
There are two important principles for consideration when working with colors: perceptibility and accessibility. Firstly, colors on maps should lucifer our perception. This means that certain colors are viewed through our feel and besides cultural lenses. For example, greenish colors usually represent vegetation or lowlands and blue is connected with water or cool. Color palettes should too be easy to understand to effectively convey information. It should be articulate which values are lower and which are higher, and colors should modify gradually. This belongings is not preserved in the rainbow color palette; therefore, we propose avoiding it in geographic information visualization (Borland and Taylor II 2007). Instead, the viridis color palettes, too available in tmap, can be used. Secondly, changes in colors should be accessible to the largest number of people. Therefore, it is of import to utilize colorblind friendly palettes equally often as possible.44
Layouts
The map layout refers to the combination of all map elements into a cohesive map. Map elements include among others the objects to be mapped, the title, the scale bar, margins and attribute ratios, while the color settings covered in the previous section chronicle to the palette and break-points used to affect how the map looks. Both may result in subtle changes that can have an every bit big impact on the impression left by your maps.
Additional elements such equally n arrows and scale confined take their own functions: tm_compass() and tm_scale_bar() (Figure 9.8).

FIGURE nine.8: Map with additional elements - a north arrow and calibration bar.
tmap also allows a wide multifariousness of layout settings to be inverse, some of which, produced using the following code (see args(tm_layout) or ?tm_layout for a full list), are illustrated in Effigy ix.nine:

FIGURE 9.nine: Layout options specified past (from left to correct) title, scale, bg.color and frame arguments.
The other arguments in tm_layout() provide control over many more aspects of the map in relation to the canvas on which it is placed. Here are some useful layout settings (some of which are illustrated in Figure 9.ten):
- Frame width (
frame.lwd) and an option to let double lines (frame.double.line) - Margin settings including
outer.marginandinner.margin - Font settings controlled past
fontfaceandfontfamily - Fable settings including binary options such as
legend.show(whether or not to show the legend)fable.simply(omit the map) andlegend.exterior(should the legend go exterior the map?), as well as multiple selection settings such equallylegend.position - Default colors of aesthetic layers (
aes.color), map attributes such as the frame (attr.color) - Color settings controlling
sepia.intensity(how yellowy the map looks) andsaturation(a colour-grayscale)

Effigy 9.ten: Illustration of selected layout options.
The impact of changing the colour settings listed above is illustrated in Effigy nine.11 (meet ?tm_layout for a total list).

FIGURE ix.11: Illustration of selected colour-related layout options.
Beyond the low-level control over layouts and colors, tmap also offers high-level styles, using the tm_style() part (representing the second meaning of 'mode' in the package). Some styles such every bit tm_style("cobalt") outcome in stylized maps, while others such as tm_style("gray") brand more subtle changes, as illustrated in Figure 9.12, created using the code below (see 08-tmstyles.R):

Figure 9.12: Selected tmap styles.
A preview of predefined styles tin be generated by executing tmap_style_catalogue(). This creates a folder chosen tmap_style_previews containing nine images. Each epitome, from tm_style_albatross.png to tm_style_white.png, shows a faceted map of the world in the corresponding style. Note: tmap_style_catalogue() takes some time to run.
Faceted maps
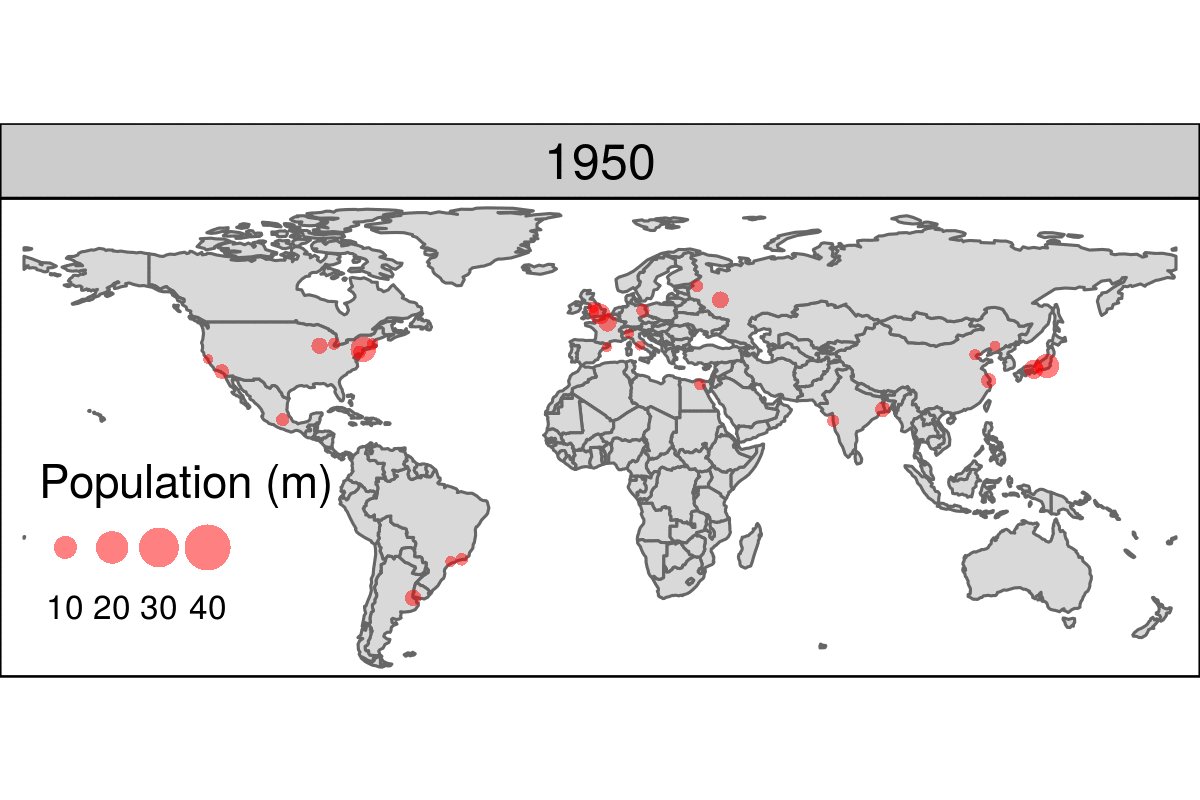
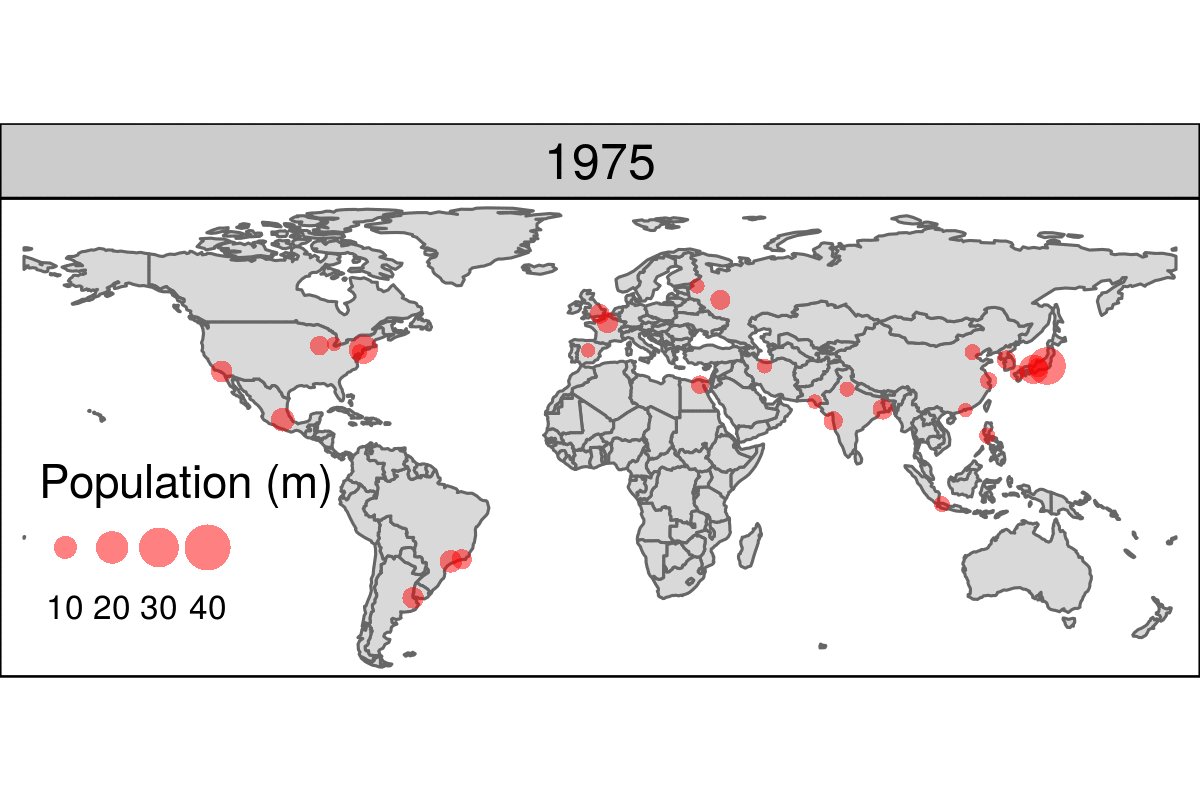
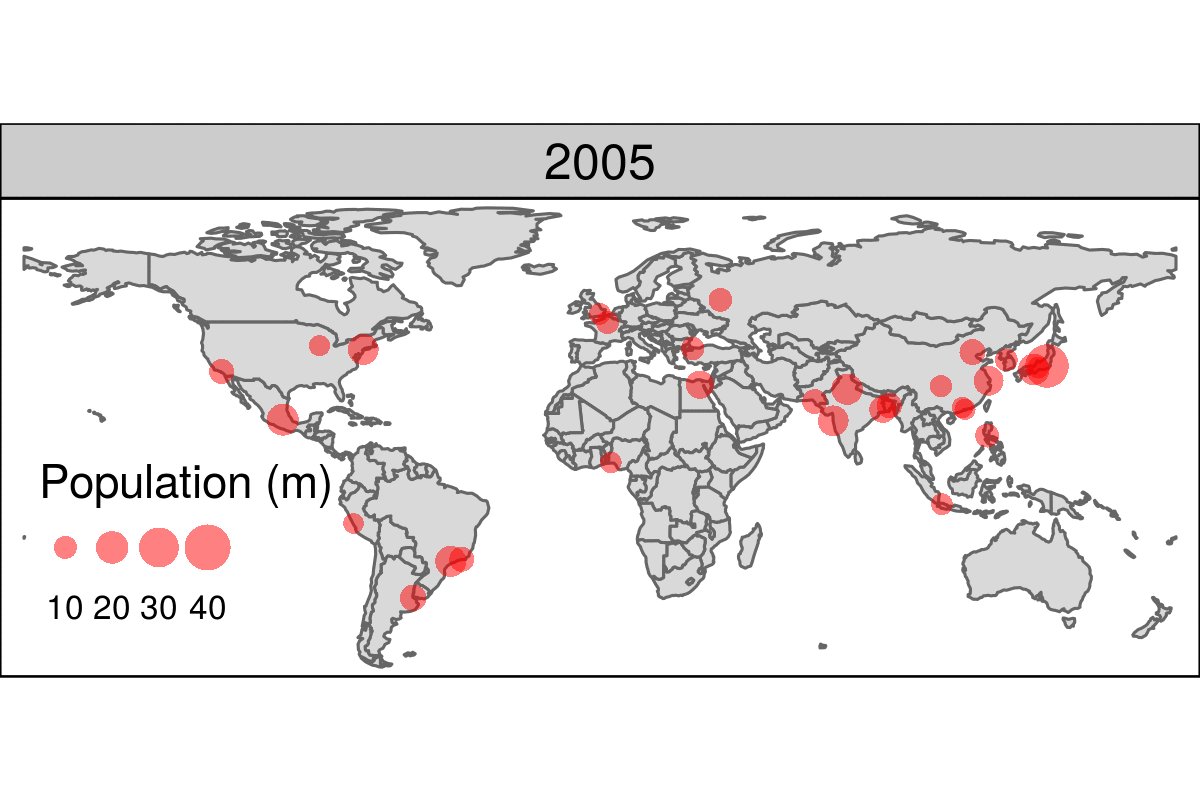
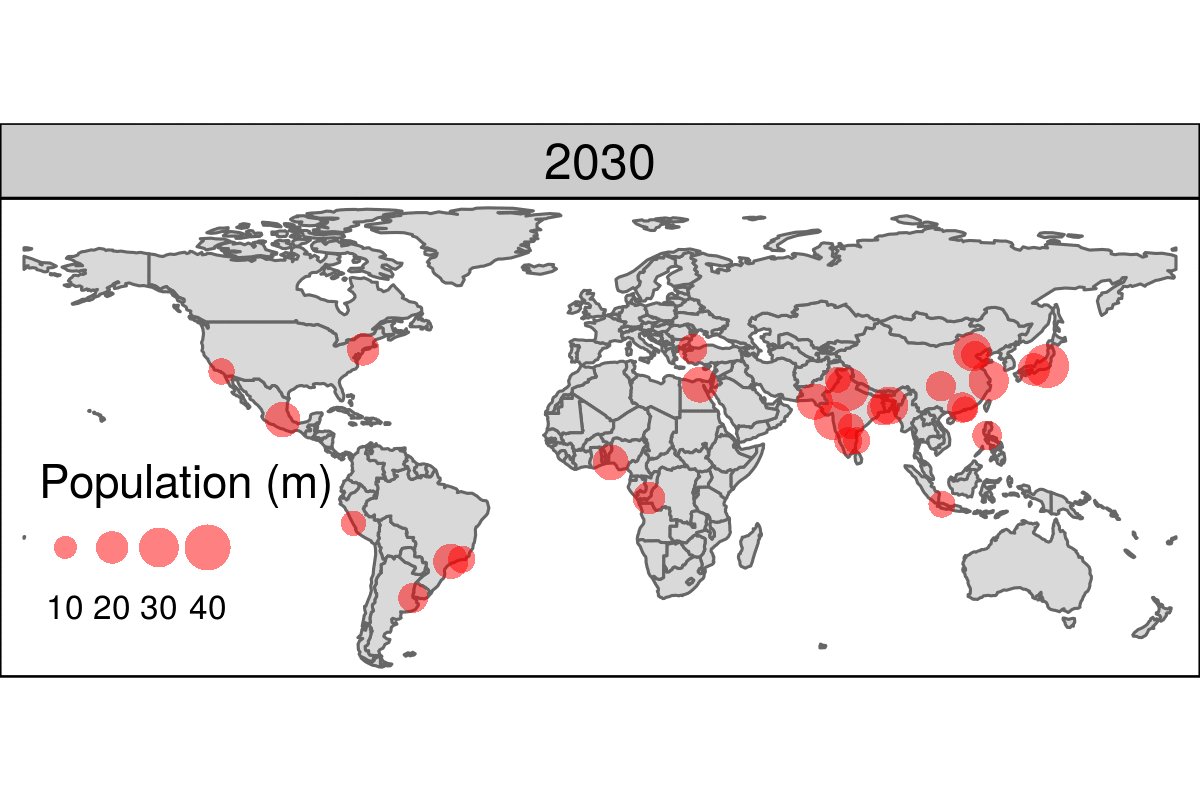
Faceted maps, also referred to as 'small multiples', are composed of many maps arranged side-past-side, and sometimes stacked vertically (Meulemans et al. 2017). Facets enable the visualization of how spatial relationships change with respect to some other variable, such equally fourth dimension. The changing populations of settlements, for example, tin be represented in a faceted map with each panel representing the population at a particular moment in time. The time dimension could be represented via another aesthetic such every bit color. Nevertheless, this risks cluttering the map because it volition involve multiple overlapping points (cities do non tend to move over time!).
Typically all individual facets in a faceted map contain the same geometry data repeated multiple times, one time for each cavalcade in the attribute data (this is the default plotting method for sf objects, come across Affiliate ii). However, facets can also stand for shifting geometries such as the evolution of a point design over time. This employ case of faceted plot is illustrated in Figure 9.13.

FIGURE nine.13: Faceted map showing the meridian 30 largest urban agglomerations from 1970 to 2030 based on population projections past the United Nations.
The preceding code chunk demonstrates key features of faceted maps created with tmap:
- Shapes that do not accept a facet variable are repeated (the countries in
earthin this example) - The
byargument which varies depending on a variable (yrin this case). - The
nrow/ncolsetting specifying the number of rows and columns that facets should be bundled into - The
free.coordsparameter specifying if each map has its own bounding box
In addition to their utility for showing changing spatial relationships, faceted maps are also useful as the foundation for blithe maps (see Department 9.iii).
Inset maps
An inset map is a smaller map rendered within or next to the master map. It could serve many different purposes, including providing a context (Effigy 9.14) or bringing some not-contiguous regions closer to ease their comparison (Figure 9.15). They could be besides used to focus on a smaller expanse in more detail or to cover the aforementioned area as the map, but representing a different topic.
In the example below, nosotros create a map of the central part of New Zealand's Southern Alps. Our inset map will prove where the master map is in relation to the whole New Zealand. The beginning step is to ascertain the area of interest, which can be done by creating a new spatial object, nz_region.
In the 2d step, we create a base map showing the New Zealand's Southern Alps expanse. This is a place where the virtually of import message is stated.
The third pace consists of the inset map creation. Information technology gives a context and helps to locate the expanse of interest. Importantly, this map needs to conspicuously indicate the location of the main map, for example by stating its borders.
Finally, nosotros combine the two maps using the function viewport() from the filigree package, the offset arguments of which specify the center location (x and y) and a size (width and acme) of the inset map.

FIGURE ix.14: Inset map providing a context - location of the primal function of the Southern Alps in New Zealand.
Inset map can be saved to file either by using a graphic device (see Section 8.8) or the tmap_save() function and its arguments - insets_tm and insets_vp.
Inset maps are likewise used to create ane map of non-contiguous areas. Probably, the most often used example is a map of the United States, which consists of the contiguous United States, Hawaii and Alaska. Information technology is very important to detect the all-time projection for each individual inset in these types of cases (come across Chapter seven to acquire more). We can apply US National Atlas Equal Area for the map of the contiguous United States by putting its EPSG lawmaking in the projection argument of tm_shape().
The rest of our objects, hawaii and alaska, already have proper projections; therefore, we just need to create two separate maps:
The final map is created by combining and arranging these iii maps:
us_states_map print ( hawaii_map, vp = filigree :: viewport ( 0.35, 0.one, width = 0.2, summit = 0.1 ) ) print ( alaska_map, vp = grid :: viewport ( 0.15, 0.15, width = 0.3, height = 0.3 ) ) 
FIGURE 9.15: Map of the Us.
The lawmaking presented above is compact and tin can be used every bit the basis for other inset maps but the results, in Figure nine.15, provide a poor representation of the locations of Hawaii and Alaska. For a more in-depth approach, meet the us-map vignette from the geocompkg.
Blithe maps
Faceted maps, described in Section 9.two.6, tin show how spatial distributions of variables change (e.g., over time), but the approach has disadvantages. Facets become tiny when there are many of them. Furthermore, the fact that each facet is physically separated on the screen or page means that subtle differences between facets can be hard to notice.
Animated maps solve these problems. Although they depend on digital publication, this is condign less of an issue as more and more content moves online. Animated maps can still enhance paper reports: you can always link readers to a web-folio containing an animated (or interactive) version of a printed map to aid make it come alive. There are several means to generate animations in R, including with animation packages such as gganimate, which builds on ggplot2 (meet Section nine.half-dozen). This department focusses on creating animated maps with tmap because its syntax volition exist familiar from previous sections and the flexibility of the approach.
Effigy nine.16 is a elementary example of an animated map. Unlike the faceted plot, it does not squeeze multiple maps into a single screen and allows the reader to see how the spatial distribution of the globe's about populous agglomerations evolve over time (come across the volume'south website for the blithe version).

Figure 9.16: Animated map showing the top 30 largest urban agglomerations from 1950 to 2030 based on population projects by the United Nations. Animated version available online at: geocompr.robinlovelace.net.
The blithe map illustrated in Figure nine.16 tin be created using the aforementioned tmap techniques that generate faceted maps, demonstrated in Section 9.2.6. There are two differences, however, related to arguments in tm_facets():
-
along = "year"is used instead ofby = "year". -
gratuitous.coords = FALSE, which maintains the map extent for each map iteration.
These additional arguments are demonstrated in the subsequent code chunk:
The resulting urb_anim represents a gear up of carve up maps for each yr. The terminal stage is to combine them and salve the result as a .gif file with tmap_animation(). The post-obit command creates the animation illustrated in Figure 9.xvi, with a few elements missing, that nosotros will add in during the exercises:
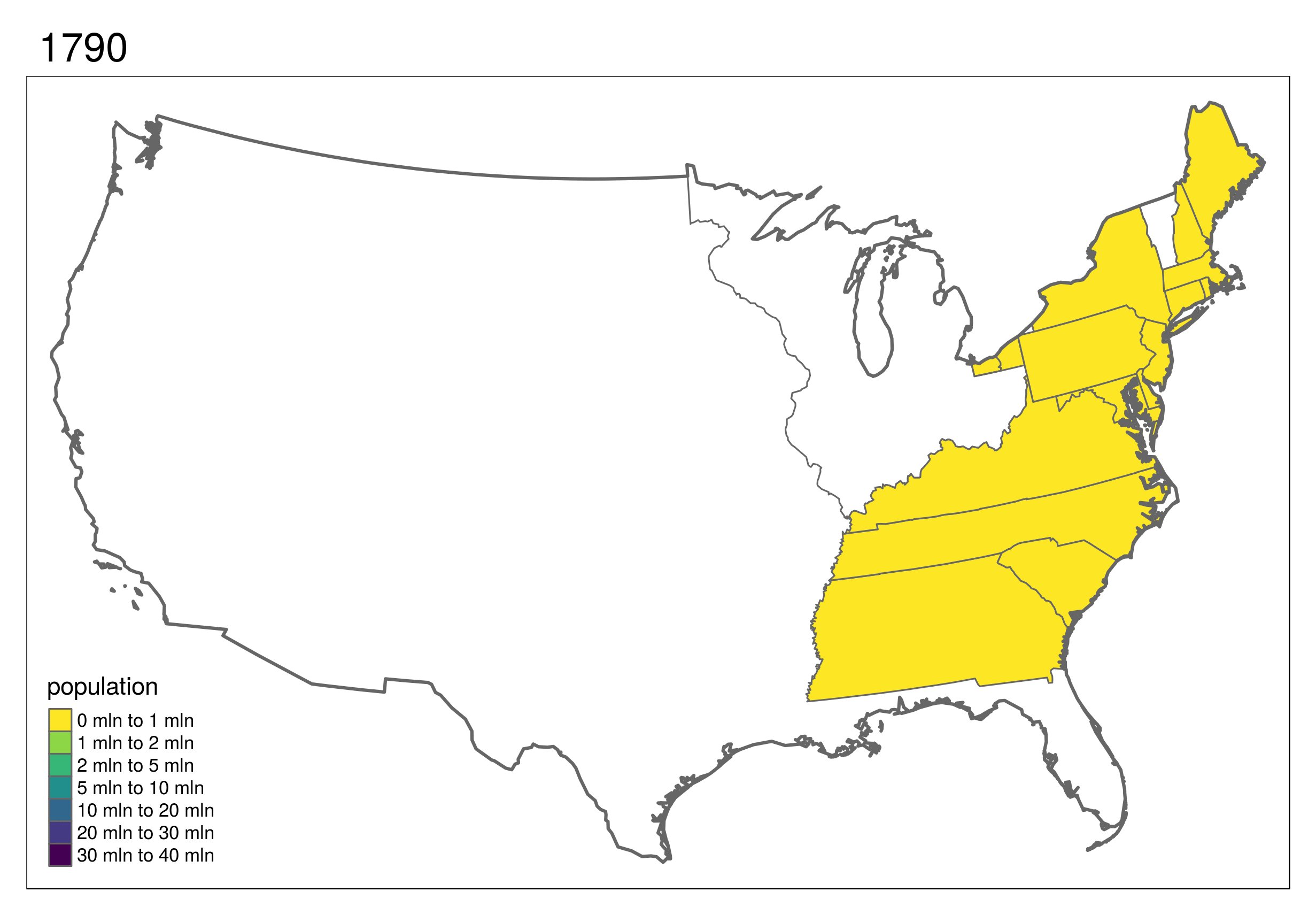
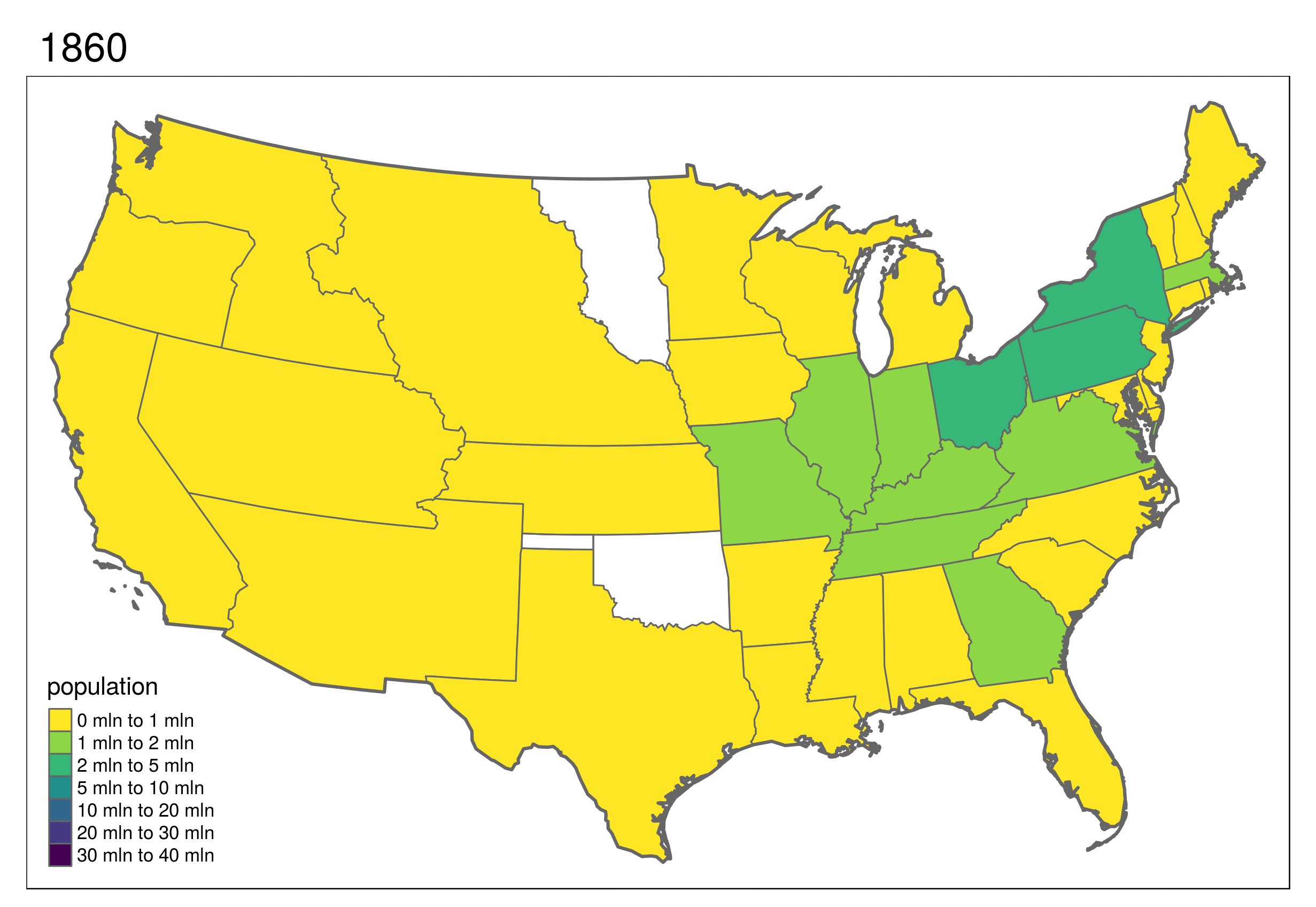
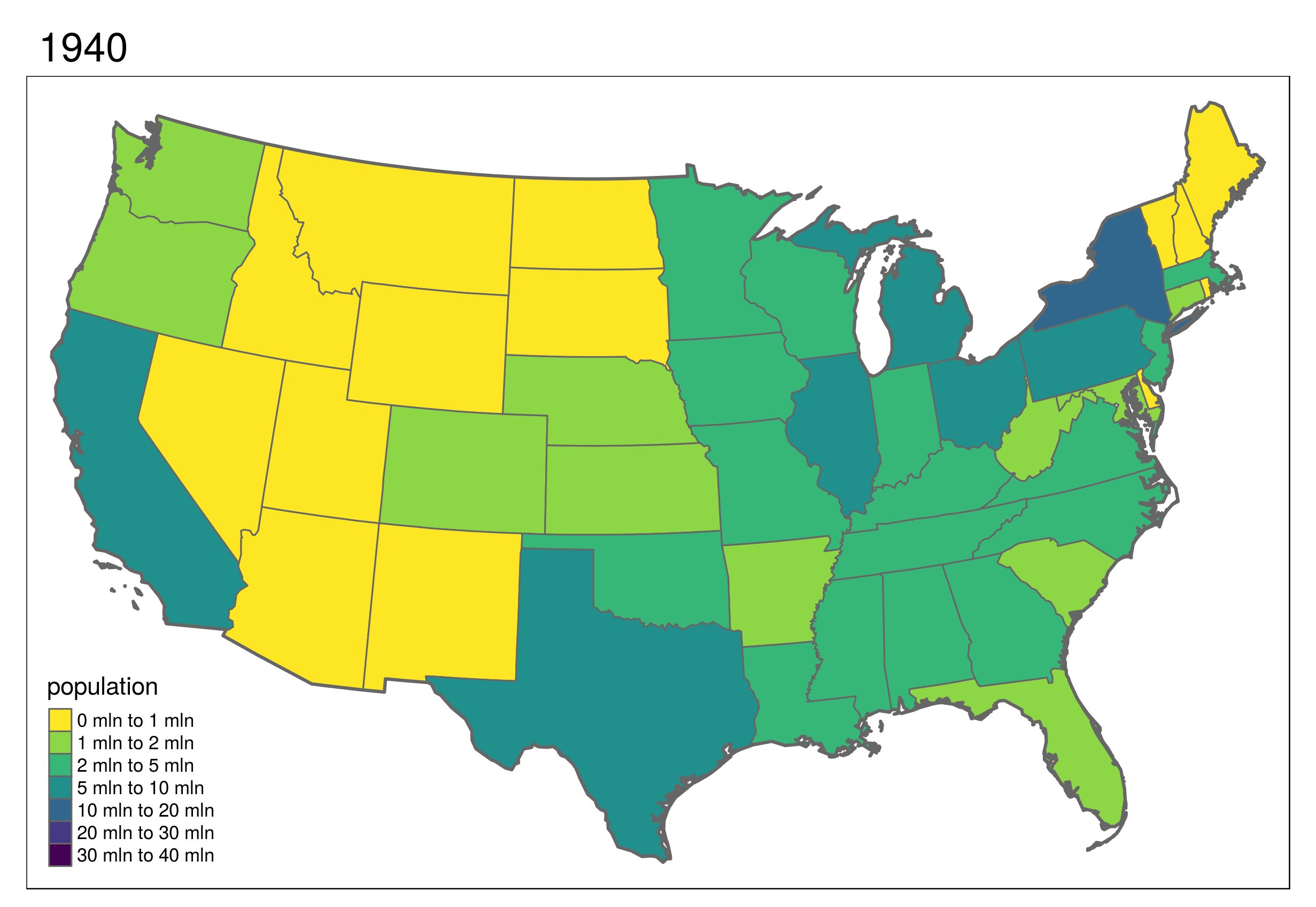
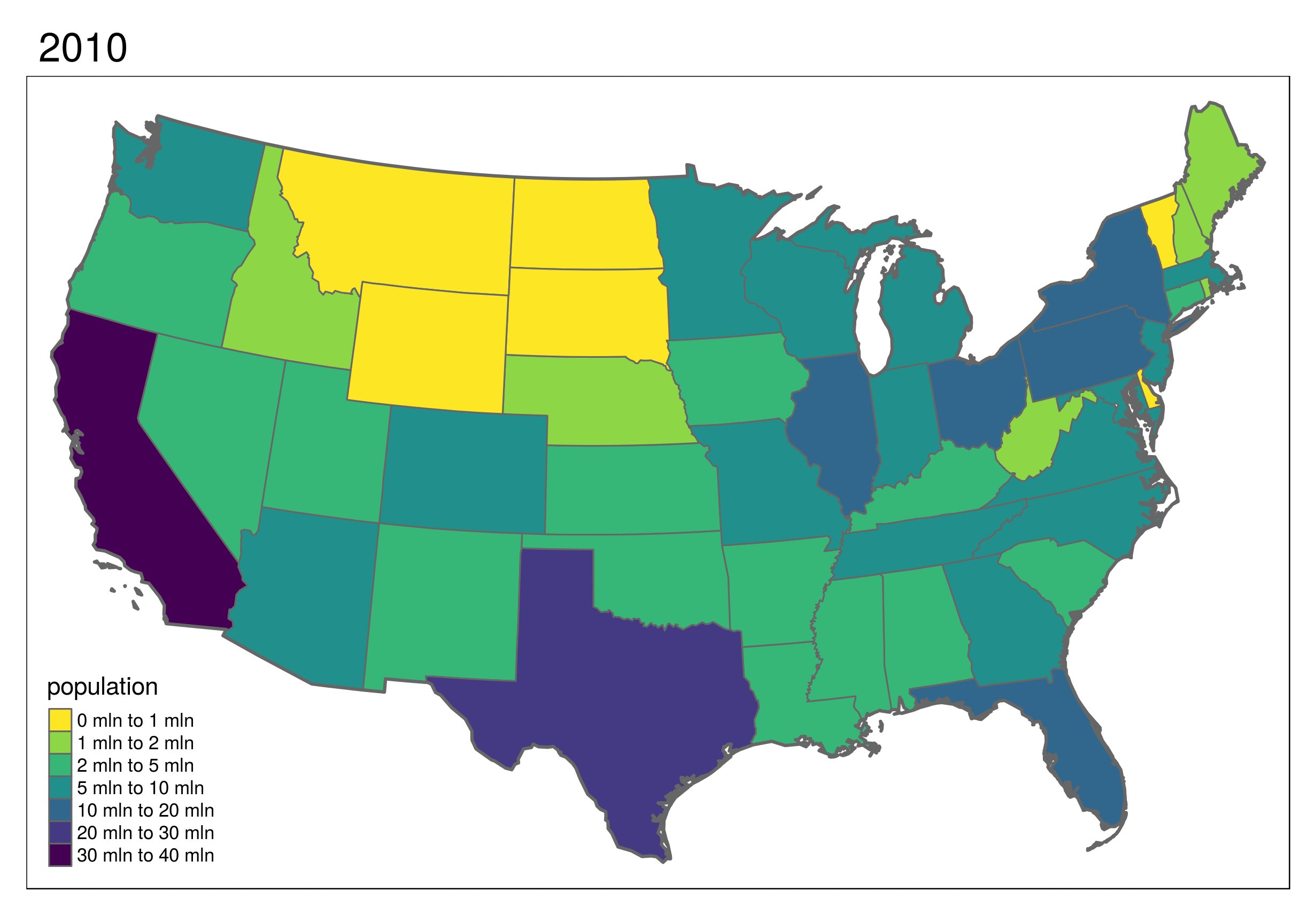
Another illustration of the power of animated maps is provided in Figure ix.17. This shows the development of states in the Usa, which first formed in the east and then incrementally to the west and finally into the interior. Lawmaking to reproduce this map tin exist found in the script 08-usboundaries.R.

FIGURE 9.17: Blithe map showing population growth, land formation and boundary changes in the The states, 1790-2010. Animated version available online at geocompr.robinlovelace.net.
Interactive maps
While static and animated maps tin can enliven geographic datasets, interactive maps can take them to a new level. Interactivity can take many forms, the virtually common and useful of which is the power to pan around and zoom into any office of a geographic dataset overlaid on a 'web map' to show context. Less advanced interactivity levels include popups which appear when you lot click on different features, a kind of interactive characterization. More advanced levels of interactivity include the power to tilt and rotate maps, every bit demonstrated in the mapdeck example below, and the provision of "dynamically linked" sub-plots which automatically update when the user pans and zooms (Pezanowski et al. 2018).
The near of import type of interactivity, however, is the display of geographic data on interactive or 'slippy' web maps. The release of the leaflet bundle in 2015 revolutionized interactive web map cosmos from within R and a number of packages have built on these foundations calculation new features (e.one thousand., leaflet.extras) and making the creation of spider web maps as simple as creating static maps (e.g., mapview and tmap). This section illustrates each approach in the contrary lodge. We will explore how to make slippy maps with tmap (the syntax of which we have already learned), mapview and finally leaflet (which provides low-level control over interactive maps).
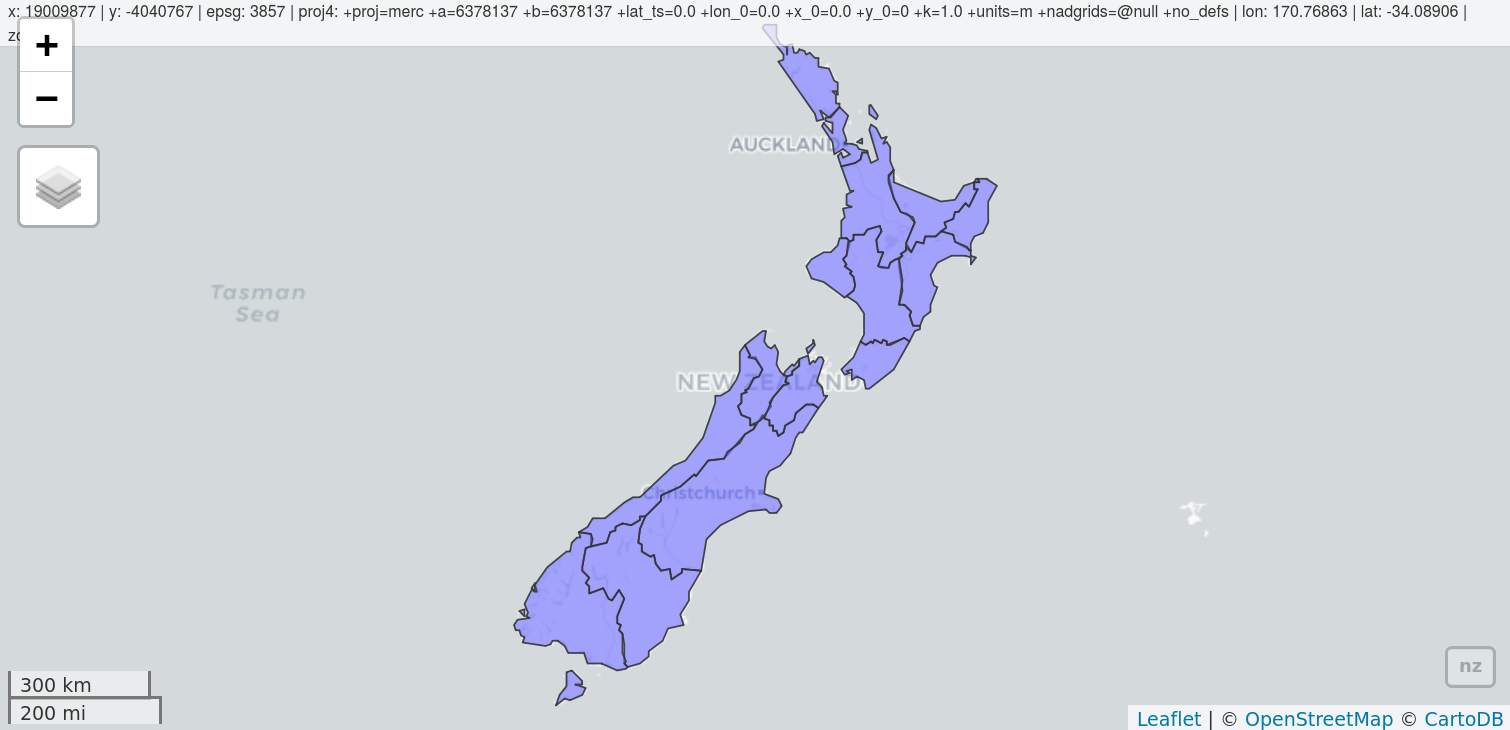
A unique feature of tmap mentioned in Section 9.ii is its ability to create static and interactive maps using the same lawmaking. Maps tin be viewed interactively at whatsoever bespeak past switching to view fashion, using the control tmap_mode("view"). This is demonstrated in the code below, which creates an interactive map of New Zealand based on the tmap object map_nz, created in Section nine.2.2, and illustrated in Effigy 9.18:
Figure nine.xviii: Interactive map of New Zealand created with tmap in view mode. Interactive version available online at: geocompr.robinlovelace.cyberspace.
Now that the interactive mode has been 'turned on', all maps produced with tmap will launch (another manner to create interactive maps is with the tmap_leaflet office). Notable features of this interactive mode include the ability to specify the basemap with tm_basemap() (or tmap_options()) as demonstrated below (result not shown):
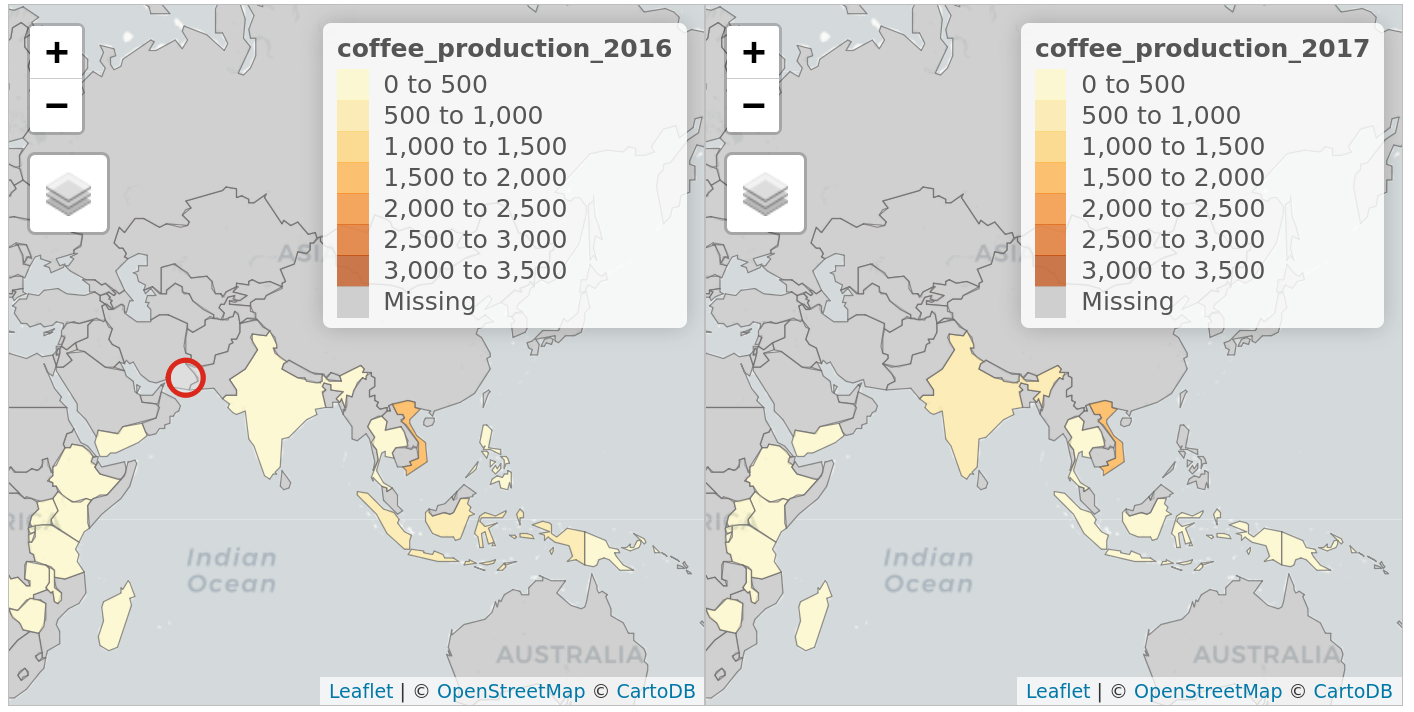
An impressive and little-known feature of tmap'south view mode is that it also works with faceted plots. The statement sync in tm_facets() can be used in this case to produce multiple maps with synchronized zoom and pan settings, as illustrated in Effigy 9.xix, which was produced past the following lawmaking:
world_coffee = left_join ( world, coffee_data, by = "name_long" ) facets = c ( "coffee_production_2016", "coffee_production_2017" ) tm_shape ( world_coffee ) + tm_polygons ( facets ) + tm_facets (nrow = 1, sync = TRUE ) 
Effigy 9.nineteen: Faceted interactive maps of global java production in 2016 and 2017 in sync, demonstrating tmap's view way in action.
Switch tmap back to plotting mode with the same part:
tmap_mode ( "plot" ) #> tmap mode set to plotting If you are not proficient with tmap, the quickest way to create interactive maps may be with mapview. The following 'ane liner' is a reliable way to interactively explore a wide range of geographic data formats:

Effigy 9.20: Illustration of mapview in action.
mapview has a concise syntax yet is powerful. By default, it provides some standard GIS functionality such as mouse position data, attribute queries (via popular-ups), calibration bar, and zoom-to-layer buttons. It offers advanced controls including the power to 'burst' datasets into multiple layers and the add-on of multiple layers with + followed past the name of a geographic object. Additionally, information technology provides automatic coloring of attributes (via statement zcol). In essence, information technology can be considered a data-driven leaflet API (come across below for more information virtually leaflet). Given that mapview always expects a spatial object (sf, Spatial*, Raster*) as its first argument, information technology works well at the end of piped expressions. Consider the following example where sf is used to intersect lines and polygons and then is visualized with mapview (Figure 9.21).

Figure 9.21: Using mapview at the terminate of a sf-based pipage expression.
Ane important affair to keep in listen is that mapview layers are added via the + operator (similar to ggplot2 or tmap). This is a frequent gotcha in piped workflows where the main binding operator is %>%. For further information on mapview, see the package'due south website at: r-spatial.github.io/mapview/.
There are other ways to create interactive maps with R. The googleway package, for example, provides an interactive mapping interface that is flexible and extensible (see the googleway-vignette for details). Another approach by the same author is mapdeck, which provides access to Uber's Deck.gl framework. Its use of WebGL enables information technology to interactively visualize large datasets (up to millions of points). The bundle uses Mapbox access tokens, which yous must register for before using the package.
Note that the following block assumes the access token is stored in your R environment as MAPBOX=your_unique_key. This can exist added with edit_r_environ() from the usethis package.
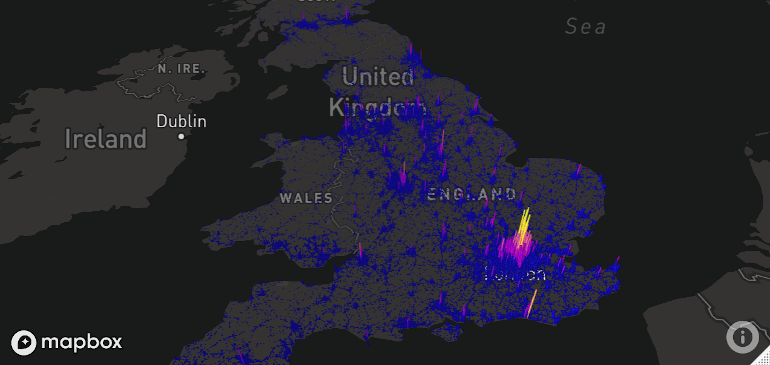
A unique feature of mapdeck is its provision of interactive '2.5d' perspectives, illustrated in Effigy 9.22. This ways y'all tin can can pan, zoom and rotate around the maps, and view the information 'extruded' from the map. Figure 9.22, generated by the following code clamper, visualizes road traffic crashes in the UK, with bar height respresenting casualties per area.
library ( mapdeck ) set_token ( Sys.getenv ( "MAPBOX" ) ) crash_data = read.csv ( "https://git.io/geocompr-mapdeck" ) crash_data = na.omit ( crash_data ) ms = mapdeck_style ( "night" ) mapdeck (style = ms, pitch = 45, location = c ( 0, 52 ), zoom = 4 ) %>% add_grid (information = crash_data, lat = "lat", lon = "lng", cell_size = 1000, elevation_scale = 50, layer_id = "grid_layer", colour_range = viridisLite :: plasma ( 6 ) ) 
Figure 9.22: Map generated past mapdeck, representing road traffic casualties beyond the UK. Height of i km cells represents number of crashes.
In the browser you tin zoom and drag, in addition to rotating and tilting the map when pressing Cmd/Ctrl. Multiple layers tin can be added with the %>% operator, every bit demonstrated in the mapdeck vignette.
Mapdeck too supports sf objects, as tin be seen by replacing the add_grid() function call in the preceding lawmaking chunk with add_polygon(data = lnd, layer_id = "polygon_layer"), to add polygons representing London to an interactive tilted map.
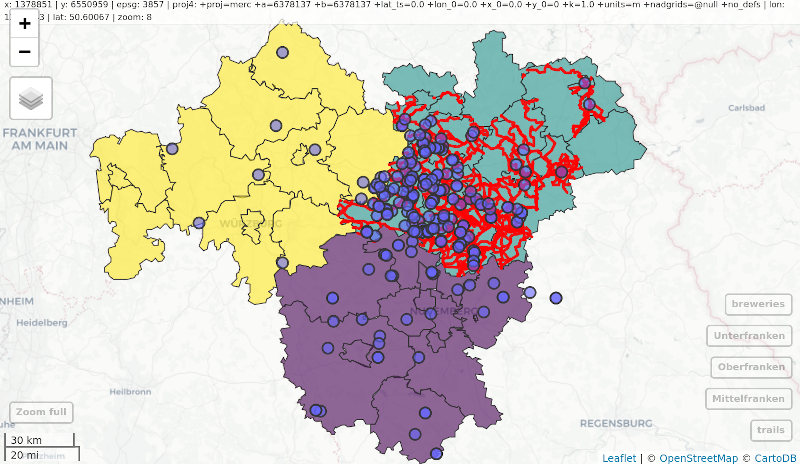
Last merely not least is leaflet which is the well-nigh mature and widely used interactive mapping package in R. leaflet provides a relatively low-level interface to the Leaflet JavaScript library and many of its arguments can be understood by reading the documentation of the original JavaScript library (see leafletjs.com).
Leaflet maps are created with leaflet(), the result of which is a leaflet map object which tin exist piped to other leaflet functions. This allows multiple map layers and command settings to be added interactively, as demonstrated in the code below which generates Effigy nine.23 (come across rstudio.github.io/leaflet/ for details).
.](https://geocompr.robinlovelace.net/figures/leaflet-1.png)
Effigy nine.23: The leaflet package in action, showing cycle hire points in London. Come across interactive version online.
Mapping applications
The interactive spider web maps demonstrated in Department 9.4 can get in. Conscientious selection of layers to display, base-maps and pop-ups can be used to communicate the master results of many projects involving geocomputation. But the web mapping approach to interactivity has limitations:
- Although the map is interactive in terms of panning, zooming and clicking, the code is static, meaning the user interface is stock-still
- All map content is generally static in a web map, meaning that spider web maps cannot scale to handle big datasets hands
- Additional layers of interactivity, such a graphs showing relationships betwixt variables and 'dashboards' are difficult to create using the web-mapping approach
Overcoming these limitations involves going beyond static web mapping and towards geospatial frameworks and map servers. Products in this field include GeoDjango (which extends the Django spider web framework and is written in Python), MapGuide (a framework for developing spider web applications, largely written in C++) and GeoServer (a mature and powerful map server written in Java). Each of these (peculiarly GeoServer) is scalable, enabling maps to be served to thousands of people daily — bold there is sufficient public interest in your maps! The bad news is that such server-side solutions require much skilled developer fourth dimension to set-upwards and maintain, often involving teams of people with roles such equally a dedicated geospatial database administrator (DBA).
The good news is that web mapping applications can now exist chop-chop created using shiny, a package for converting R code into interactive web applications. This is cheers to its back up for interactive maps via functions such as renderLeaflet(), documented on the Shiny integration section of RStudio'south leaflet website. This section gives some context, teaches the nuts of shiny from a spider web mapping perspective and culminates in a full-screen mapping application in less than 100 lines of code.
The mode shiny works is well documented at shiny.rstudio.com. The two cardinal elements of a shiny app reflect the duality common to most web application development: 'front end' (the bit the user sees) and 'back end' code. In shiny apps, these elements are typically created in objects named ui and server within an R script named app.R, which lives in an 'app folder'. This allows web mapping applications to be represented in a single file, such as the coffeeApp/app.R file in the book'south GitHub repo.
In shiny apps these are often carve up into ui.R (short for user interface) and server.R files, naming conventions used by shiny-server, a server-side Linux awarding for serving shiny apps on public-facing websites. shiny-server also serves apps divers past a single app.R file in an 'app folder'. Learn more at: https://github.com/rstudio/shiny-server.
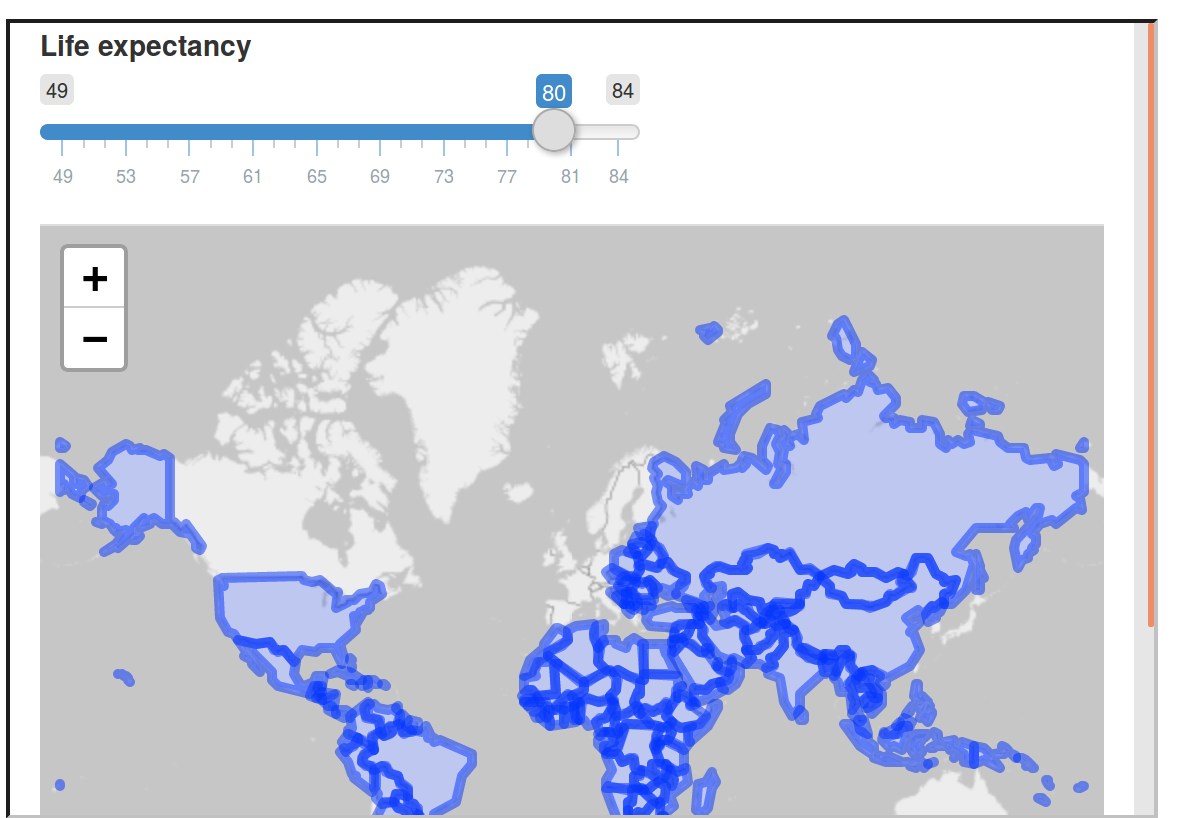
Before because large apps, it is worth seeing a minimal instance, named 'lifeApp', in action.45 The code beneath defines and launches — with the command shinyApp() — a lifeApp, which provides an interactive slider allowing users to make countries appear with progressively lower levels of life expectancy (run across Effigy 9.24):

Effigy ix.24: Screenshot showing minimal case of a web mapping awarding created with shiny.
The user interface (ui) of lifeApp is created by fluidPage(). This contains input and output 'widgets' — in this case, a sliderInput() (many other *Input() functions are available) and a leafletOutput(). These are arranged row-wise by default, explaining why the slider interface is placed directly above the map in Figure ix.24 (see ?column for adding content column-wise).
The server side (server) is a function with input and output arguments. output is a list of objects containing elements generated past render*() function — renderLeaflet() which in this case generates output$map. Input elements such as input$life referred to in the server must relate to elements that be in the ui — defined by inputId = "life" in the lawmaking to a higher place. The function shinyApp() combines both the ui and server elements and serves the results interactively via a new R process. When you move the slider in the map shown in Effigy 9.24, you are actually causing R code to re-run, although this is hidden from view in the user interface.
Edifice on this bones example and knowing where to find help (meet ?shiny), the best fashion frontwards now may be to terminate reading and starting time programming! The recommended next pace is to open the previously mentioned CycleHireApp/app.R script in an IDE of choice, modify it and re-run it repeatedly. The example contains some of the components of a spider web mapping awarding implemented in shiny and should 'shine' a low-cal on how they bear.
The CycleHireApp/app.R script contains shiny functions that go across those demonstrated in the simple 'lifeApp' case. These include reactive() and notice() (for creating outputs that respond to the user interface — come across ?reactive) and leafletProxy() (for modifying a leaflet object that has already been created). Such elements are disquisitional to the creation of web mapping applications implemented in shiny. A range of 'events' can be programmed including avant-garde functionality such as drawing new layers or subsetting information, as described in the shiny section of RStudio's leaflet website.
There are a number of means to run a shiny app. For RStudio users, the simplest style is probably to click on the 'Run App' button located in the height correct of the source pane when an app.R, ui.R or server.R script is open. shiny apps can also be initiated by using runApp() with the first argument being the folder containing the app code and data: runApp("CycleHireApp") in this case (which assumes a folder named CycleHireApp containing the app.R script is in your working directory). Y'all can also launch apps from a Unix command line with the control Rscript -eastward 'shiny::runApp("CycleHireApp")'.
Experimenting with apps such as CycleHireApp volition build non only your knowledge of spider web mapping applications in R, just also your practical skills. Irresolute the contents of setView(), for example, will change the starting bounding box that the user sees when the app is initiated. Such experimentation should not be done at random, but with reference to relevant documentation, starting with ?shiny, and motivated by a want to solve issues such equally those posed in the exercises.
shiny used in this way tin make prototyping mapping applications faster and more than attainable than always earlier (deploying shiny apps is a carve up topic across the scope of this chapter). Even if your applications are somewhen deployed using different technologies, shiny undoubtedly allows web mapping applications to be developed in relatively few lines of lawmaking (76 in the example of CycleHireApp). That does not stop shiny apps getting rather large. The Propensity to Cycle Tool (PCT) hosted at pct.bike, for example, is a national mapping tool funded by the United kingdom's Department for Send. The PCT is used by dozens of people each day and has multiple interactive elements based on more than m lines of code (Lovelace et al. 2017).
While such apps undoubtedly have fourth dimension and effort to develop, shiny provides a framework for reproducible prototyping that should aid the development procedure. One potential problem with the ease of developing prototypes with shiny is the temptation to start programming too early, before the purpose of the mapping awarding has been envisioned in detail. For that reason, despite advocating shiny, we recommend starting with the longer established engineering of a pen and newspaper as the first stage for interactive mapping projects. This way your prototype web applications should be limited non past technical considerations, just by your motivations and imagination.
FIGURE 9.25: Rent a bike App, a simple spider web mapping application for finding the closest cycle hiring station based on your location and requirement of cycles. Interactive version available online at geocompr.robinlovelace.net.
Other mapping packages
tmap provides a powerful interface for creating a broad range of static maps (Section 9.ii) and likewise supports interactive maps (Department nine.iv). But there are many other options for creating maps in R. The aim of this section is to provide a taster of some of these and pointers for additional resources: map making is a surprisingly active expanse of R parcel evolution, so there is more to learn than tin can exist covered here.
The nearly mature option is to use plot() methods provided by cadre spatial packages sf and raster, covered in Sections 2.two.iii and 2.3.3, respectively. What we have not mentioned in those sections was that plot methods for raster and vector objects can be combined when the results draw onto the aforementioned plot expanse (elements such every bit keys in sf plots and multi-band rasters volition interfere with this). This beliefs is illustrated in the subsequent code clamper which generates Figure 9.26. plot() has many other options which tin be explored by following links in the ?plot help page and the sf vignette sf5.
g = st_graticule ( nz, lon = c ( 170, 175 ), lat = c ( - 45, - 40, - 35 ) ) plot ( nz_water, graticule = thou, axes = Truthful, col = "bluish" ) raster :: plot ( nz_elev / 1000, add together = True ) plot ( st_geometry ( nz ), add = Truthful ) 
FIGURE ix.26: Map of New Zealand created with plot(). The legend to the right refers to elevation (thousand grand above sea level).
Since version two.3.0, the tidyverse plotting package ggplot2 has supported sf objects with geom_sf(). The syntax is similar to that used by tmap: an initial ggplot() telephone call is followed by ane or more layers, that are added with + geom_*(), where * represents a layer type such every bit geom_sf() (for sf objects) or geom_points() (for points).
ggplot2 plots graticules by default. The default settings for the graticules tin exist overridden using scale_x_continuous(), scale_y_continuous() or coord_sf(datum = NA). Other notable features include the use of unquoted variable names encapsulated in aes() to indicate which aesthetics vary and switching information sources using the data argument, equally demonstrated in the code chunk below which creates Figure 9.27:

Figure 9.27: Map of New Zealand created with ggplot2.
An advantage of ggplot2 is that it has a potent user-community and many addition packages. Good additional resource tin exist institute in the open source ggplot2 book (Wickham 2016) and in the descriptions of the multitude of 'ggpackages' such as ggrepel and tidygraph.
Another benefit of maps based on ggplot2 is that they tin easily be given a level of interactivity when printed using the role ggplotly() from the plotly package. Try plotly::ggplotly(g1), for example, and compare the result with other plotly mapping functions described at: blog.cpsievert.me.
At the same time, ggplot2 has a few drawbacks. The geom_sf() function is not always able to create a desired legend to use from the spatial data. Raster objects are too non natively supported in ggplot2 and need to be converted into a data frame earlier plotting.
We accept covered mapping with sf, raster and ggplot2 packages first because these packages are highly flexible, allowing for the creation of a wide range of static maps. Earlier we comprehend mapping packages for plotting a specific type of map (in the next paragraph), it is worth considering alternatives to the packages already covered for general-purpose mapping (Table ix.i).
| Packet | Title |
|---|---|
| cartography | Thematic Cartography |
| ggplot2 | Create Elegant Data Visualisations Using the Grammar of Graphics |
| googleway | Accesses Google Maps APIs to Recollect Data and Plot Maps |
| ggspatial | Spatial Information Framework for ggplot2 |
| leaflet | Create Interactive Web Maps with Leaflet |
| mapview | Interactive Viewing of Spatial Data in R |
| plotly | Create Interactive Web Graphics via 'plotly.js' |
| rasterVis | Visualization Methods for Raster Data |
| tmap | Thematic Maps |
Table 9.i shows a range of mapping packages are available, and there are many others not listed in this table. Of note is cartography, which generates a range of unusual maps including choropleth, 'proportional symbol' and 'menstruation' maps, each of which is documented in the vignette cartography.
Several packages focus on specific map types, every bit illustrated in Tabular array 9.two. Such packages create cartograms that misconstrue geographical infinite, create line maps, transform polygons into regular or hexagonal grids, and visualize complex information on grids representing geographic topologies.
| Parcel | Title |
|---|---|
| cartogram | Create Cartograms with R |
| geogrid | Turn Geospatial Polygons into Regular or Hexagonal Grids |
| geofacet | 'ggplot2' Faceting Utilities for Geographical Information |
| globe | Plot 2d and 3D Views of the Earth, Including Major Coastline |
| linemap | Line Maps |
All of the aforementioned packages, notwithstanding, take different approaches for information preparation and map cosmos. In the next paragraph, we focus solely on the cartogram package. Therefore, we suggest to read the linemap, geogrid and geofacet documentations to learn more than virtually them.
A cartogram is a map in which the geometry is proportionately distorted to represent a mapping variable. Creation of this type of map is possible in R with cartogram, which allows for creating continuous and not-contiguous surface area cartograms. Information technology is non a mapping package per se, but information technology allows for construction of distorted spatial objects that could exist plotted using whatsoever generic mapping package.
The cartogram_cont() office creates continuous area cartograms. It accepts an sf object and name of the variable (cavalcade) every bit inputs. Additionally, it is possible to modify the intermax argument - maximum number of iterations for the cartogram transformation. For example, we could represent median income in New Zeleand's regions as a continuous cartogram (the correct-manus console of Figure 9.28) equally follows:

Figure nine.28: Comparing of standard map (left) and continuous area cartogram (right).
cartogram also offers creation of non-contiguous area cartograms using cartogram_ncont() and Dorling cartograms using cartogram_dorling(). Non-contiguous surface area cartograms are created by scaling downwards each region based on the provided weighting variable. Dorling cartograms consist of circles with their area proportional to the weighting variable. The lawmaking chunk below demonstrates creation of not-contiguous area and Dorling cartograms of US states' population (Effigy ix.29):

Effigy 9.29: Comparison of non-continuous area cartogram (left) and Dorling cartogram (right).
New mapping packages are emerging all the fourth dimension. In 2018 lonely, a number of mapping packages have been released on CRAN, including mapdeck, mapsapi, and rayshader. In terms of interactive mapping, leaflet.extras contains many functions for extending the functionality of leaflet (see the end of the point-pattern vignette in the geocompkg website for examples of heatmaps created by leaflet.extras).
Exercises
These exercises rely on a new object, africa. Create it using the world and worldbank_df datasets from the spData package as follows (come across Chapter 3):
We will also use zion and nlcd datasets from spDataLarge:
zion = st_read ( ( system.file ( "vector/zion.gpkg", packet = "spDataLarge" ) ) ) information ( nlcd, packet = "spDataLarge" ) - Create a map showing the geographic distribution of the Man Development Alphabetize (
HDI) across Africa with base graphics (hint: useplot()) and tmap packages (hint: utilisetm_shape(africa) + ...).- Name 2 advantages of each based on the experience.
- Name three other mapping packages and an advantage of each.
- Bonus: create three more maps of Africa using these three packages.
- Extend the tmap created for the previous exercise so the legend has three bins: "High" (
HDIabove 0.7), "Medium" (HDIbetween 0.55 and 0.7) and "Low" (HDIbelow 0.55).- Bonus: ameliorate the map aesthetics, for case by changing the legend title, class labels and color palette.
- Represent
africa's subregions on the map. Alter the default colour palette and legend title. Adjacent, combine this map and the map created in the previous exercise into a single plot. - Create a land cover map of the Zion National Park.
- Alter the default colors to match your perception of the land cover categories
- Add a scale bar and north arrow and alter the position of both to improve the map's aesthetic appeal
- Bonus: Add together an inset map of Zion National Park's location in the context of the Utah state. (Hint: an object representing Utah can exist subset from the
us_statesdataset.)
- Create facet maps of countries in Eastern Africa:
- With ane facet showing HDI and the other representing population growth (hint: using variables
HDIandpop_growth, respectively) - With a 'small multiple' per country
- With ane facet showing HDI and the other representing population growth (hint: using variables
- Building on the previous facet map examples, create animated maps of Due east Africa:
- Showing first the spatial distribution of HDI scores then population growth
- Showing each country in order
- Create an interactive map of Africa:
- With tmap
- With mapview
- With leaflet
- Bonus: For each approach, add together a legend (if non automatically provided) and a scale bar
- Sketch on paper ideas for a web mapping app that could exist used to make transport or land-use policies more bear witness based:
- In the city you live, for a couple of users per day
- In the land you lot live, for dozens of users per day
- Worldwide for hundreds of users per day and large data serving requirements
- Update the code in
coffeeApp/app.Rso that instead of centering on Brazil the user can select which country to focus on:- Using
textInput() - Using
selectInput()
- Using
- Reproduce Figure ix.1 and the 1st and 6th panel of Figure nine.6 as closely as possible using the ggplot2 package.
- Join
us_statesandus_states_dftogether and calculate a poverty charge per unit for each state using the new dataset. Next, construct a continuous area cartogram based on full population. Finally, create and compare ii maps of the poverty rate: (ane) a standard choropleth map and (2) a map using the created cartogram boundaries. What is the information provided past the first and the second map? How do they differ from each other? - Visualize population growth in Africa. Next, compare information technology with the maps of a hexagonal and regular filigree created using the geogrid package.
Source: https://geocompr.robinlovelace.net/adv-map.html
0 Response to "How to Read 2-d Map in R"
Post a Comment